Recently, here at Solomon, we have noticed an increase in various email rendering behaviors of email clients. As an agency or company, it’s frustrating to try to build emails or templates to meet every email client out there. You would think that HTML code is standard across all the client types; alas, that is not the case.
Hopefully, you are using an email testing service to help review, troubleshoot, and correct any code rendering. Litmus or Email on Acid are two that I have used and recommend. I suspect that many companies do not make decisions based on a rational approach—such as, how many people really use AOL on Chrome (for example), should we really worry about folks viewing emails from AOL on Chrome? Oft-times it’s these that are the gotchas you need to worry about.
With all the caveats for different email clients, these are some tips to help your email design and delivery that don’t require HTML developers and help your emails become the champions of the inbox.
1. HTML Buttons
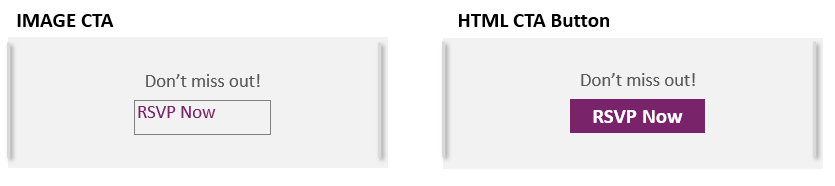
In this example, we see two emails: one is using a JPEG image for CTA Button that reads “RSVP NOW” and the other uses an HTML button with the exact same “RSVP NOW” language.
It’s tough to tell which button is which, right? Well, that’s because the HTML button is made to be the same size, color, look and feel as it’s JPEG counterpart. What is an HTML Button? It is a coded CTA button that looks and feels like an image button, but it is just HTML and CSS code.
Where this button really shines is when the email hits the inbox. On the left, you can see the “RSVP NOW” Image CTA; the main attraction in your email is hidden. Only when images are downloaded does your image-based CTA render completely.
On the right, the HTML button renders before the email is opened. Why? Because this is code, not an image. Nothing needs to be downloaded at all, and your primary call-to-action is clear and apparent before the recipient opens the email. HTML CTA buttons consistently pull in higher opens and higher click to open rates. Here are a couple simple, free websites to generate your HTML buttons. They use very easy editors to build the button just how you like it. When you are finished, you pop the HTML into your email (or work with your HTML developers).
- dabuttonfactory.com
- css3buttongenerator.com
2. Responsive Emails
Mobile responsive is no longer a nice-to-have but an absolute must-have. By this point, it’s very likely you know the importance of mobile-responsive emails. 65% of consumers start their purchasing path on a mobile device compared to only 25% on a computer and 11% on a tablet. Even more impressive, over 50% of consumers open their emails on a mobile phone. Let’s take a quick tour of what’s needed to have successful mobile-responsive templates.
Number 1. You need the right media queries. What is a media query? It’s a piece of CSS code (code that styles the HTML) that figures out what size screen the email is being viewed on and then displays the code differently to fit that screen. There are two media queries that you can use that cover all the bases, whether it’s a mobile phone, tablet, or desktop. These media queries, or lines of code are critical for you to achieve mobile success. If you have a dedicated developer, code guru, or marketing maven responsible for your email templates, ask them about the media queries in your emails.
Number 2. Mobile devices are smaller. Nobody wants to have to zoom in to read your email. Make the font bigger on mobile devices, and your email recipients will love it! This is also done with media queries—call out larger text when viewing on certain devices like tablets or phones.
Number 3, Scrolling is fun, but make sure your primary CTA appears on the screen when an email is opened —the old adage “above the fold” still applies in the digital world. Otherwise, folks have to scroll down to find your call-to-action, and you’ll lose out on clicks.
3. Subject lines tips that really work
Character Limit Sweet Spot. Character limits matter when it comes to subject lines. Your email recipients like simple subject lines without a ton of words. The more complicated you make it, the less likely that you’ll capture their attention. Keep your character limit between 30-50 characters. That’s the sweet spot.
Create Eye Catching Subject Lines. Eye catching subject lines are what get people to open your emails. Try front-loading actionable words at the beginning of your subject line for urgency. People love numbers and love lists! Use numbers in your subject line to entice people to open. Use the pronoun “You” or “Your”to make the email feel more personal.
Use the Preheader. Make sure your pre-header is populated and used effectively to add additional value to your subject line. If your preheader is empty, you’re missing out on valuable space (typically mobile) for your message.
A/B Test Your Subject Lines. Last tip is test, test, test! You never really know what’s working (and what’s not working) until you run A/B tests.
4. Deliverability Tips
A few years ago, getting your email delivered was a matter of having the right email address, and nothing was obviously spam. But in today’s world, avoiding spammy words isn’t enough to hit the inbox. Big internet service providers have followed Gmail’s push towards an engagement model. Hitting that primary inbox is increasingly difficult because now Gmail looks at several things. To make sure you get delivered in this tougher email saturated world, what should you do?
Set a lower soft bounce threshold. Whether you use an email service provider or a marketing automation solution, you should be able to set a soft bounce threshold. Soft bounces also have the possibility of becoming a hard bounce and hurting your sender reputation. Don’t take your chances! Set a lower soft bounce threshold, and you’ll both reduce your business risk of hitting a spam trap and increase your deliverability.
Retire hard bounces after the first bounce. Some email providers and marketing automation solutions do this for you, but not all do. Make sure that any email that hard bounces is removed from your send list. It won’t do you any good to keep sending to an invalid email.
Practice good email hygiene. Email addresses go bad or dormant. When that email address you don’t use goes bad, an internet service provider (ISP) might turn that email address into a spam trap. Spam trap email addresses can’t opt-in to receive email, therefore, if you are sending to these emails, you are not maintaining a healthy send list. Sending your marketing emails to a spam trap email can kill your sender reputation. The solution to this is to keep your send lists clean. There are great data companies that clean your send lists. You’ll lower your risk of a bad sender reputation—bonus, your email metrics will increase.
In summary, there is a lot you can do to increase your email effectiveness and deliverability outside of custom HTML coding. If you are feeling overwhelmed, let us know–we are happy to help.